さて、最近久々にPICの比較的大きなプロジェクトをいじっているのですが、バージョン管理をしたいなと思ってMPLAB XとGit (Github)を使ってバージョン管理する方法を確立しました。
ですが、MPLAB XはGitをサポートしているようなので簡単にできるかと思いきや結構苦労しましたので、その方法をこのブログでまとめておきます。
前提条件として環境を書いておきます。
- OS:Windows 11
- IDE:MPLAB X 6.20
- Git:version 2.49.0.windows.1
なお、公式ドキュメンテーションは以下のページにあります。
Git Integration in MPLAB® X IDE
準備:SSHでGithubにアクセスできるようにする。
手始めにSSHでGithubにアクセスできるようにします。すでにできている人は必要ありません。
SSHキーの生成
ユーザーフォルダ直下の「.ssh」フォルダ内でWindowsターミナルを開き、「ssh-keygen -t rsa」を入力します。
そうすると、ファイル名をどうするか聞かれるので、適当に「id_rsa_github」と入力します。次にパスワードをどうするのか聞かれるので、適当に入力します。
PS C:\Users\(userdir)\.ssh> ssh-keygen -t rsa
Generating public/private rsa key pair.
Enter file in which to save the key (C:\Users\(userdir)/.ssh/id_rsa): id_rsa_github
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in id_rsa_github
Your public key has been saved in id_rsa_github.pub
そうすると、.sshフォルダ内に指定したファイル名のファイルが2種類出来上がります。拡張子が「.pub」のものがいわゆる公開キーで、そうではないものが秘密鍵です。公開鍵は誰に見せても大丈夫ですが、秘密鍵は自分のパソコンからは出さないようにしましょう。
SSHキーの登録(ローカル)
ここで出来上がった秘密鍵をgithub.comへアクセスする際に使うように登録します。
.sshフォルダ内にconfigファイル(拡張子なし)を作成し、以下の内容を記述し保存します。
Host github github.com
HostName github.com
IdentityFile ~/.ssh/id_rsa_github
User git
IdentityFileの後のファイル名は自分の環境に合わせて適宜修正してください。
SSHキーの登録(Github)
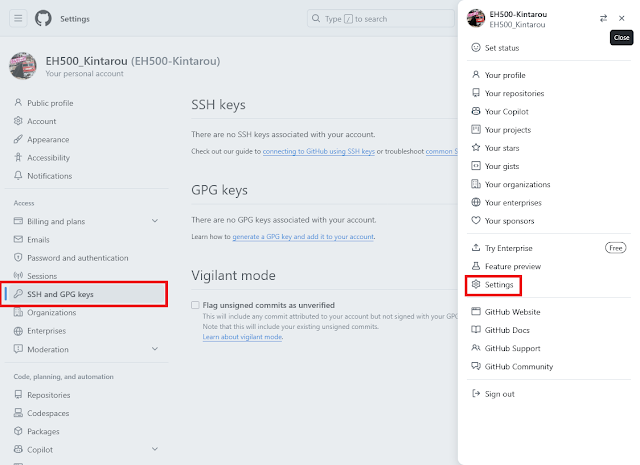
Githubを開き、右上のユーザーアイコンから「Settings」を選択し、左ペインの「SSH and GPG keys」を選択します。
SSH keysのところの「New SSH key」をクリックし、タイトルと公開鍵を入力します。公開鍵は先ほど生成された「id_rsa_github.pub」ファイル内の中身です。
最後に「Add SSH key」を押せば完了です。
接続確認
最後に念のためちゃんとGithubに接続できるか確認しておきましょう。ターミナルで「ssh -T git@github.com」と入力します。
PS C:\Users\(userdir)\.ssh> ssh -T git@github.com
Enter passphrase for key 'C:\Users\(userdir)/.ssh/id_rsa_github':
Hi EH500-Kintarou! You've successfully authenticated, but GitHub does not provide shell access.
このように"You've successfully authenticated"と表示されればOKです。Shellアクセスは提供されていないとか言ってきますが気にしなくてOKです。
1. リモートリポジトリの作成
まずはGithubでリモートリポジトリを作成します。
そんなに難しいことは無いです。名前と説明を入力して、Readmeやライセンスを指定すれば良いです。
ちなみに、リポジトリの「Code」を押して「SSH」タブを見るとこのリポジトリのURLが表示されます。後程使うので覚えておきましょう。

2. ローカルリポジトリの作成
続いて、MPLAB Xを起動してプロジェクトを作成します。…とは言っても、「File」→「New Project...」からウィザードに従って作っていくだけで、ここは何の変哲もありません。説明は省略します。
プロジェクトが出来上がったら、プロジェクトを右クリックして、 「Versioning」→「Initialize Git Repository」を選択します。
そうすると次のようなダイアログが出てきます。どのフォルダをGit管理下に置くかという話なので、何も考えずにOK押せば良いです(プロジェクトのフォルダになります)。

これでローカルリポジトリができました。めでたしめでたし。
次に、.gitignoreを作成します。諸説ありますが、以下のような内容でプロジェクトフォルダ内に作っておけば良いでしょう。
*.d
*.pre
*.p1
*.lst
*.sym
*.obj
*.o
*.sdb
*.obj.dmp
html/
nbproject/private/
nbproject/Package-*.bash
build/
nbbuild/
dist/
nbdist/
nbactions.xml
nb-configuration.xml
funclist
nbproject/Makefile-*
disassembly/
*.map
最後にデフォルトで生成されているファイルをコミットしておきましょう。 プロジェクトを右クリックして「Git」→「Commit」です。
3. リモートリポジトリとローカルリポジトリの紐づけ
さて、公式ドキュメントを見ると、ここから「Team」→「Remote」→「Clone」でリモートリポジトリをクローンせよと出てくるのですが、実際にやろうとすると「Incorrect credentials for repository at ~~~」というエラーが出てきてできません。
資格情報(credentials)が正しくないというエラーなので、パスワードとかそういう問題なのかと思っていろいろ試してみてもうまくいきませんでした。
というわけで、いったんMPLAB Xは終了してここからは手動で対応していきます。
リモートリポジトリの登録
まずは、プロジェクトのフォルダをGit Bashで開いて、以下のコマンドを入力します。当然ながらリモートリポジトリのURLは自分のものに置き換えて考えてください。
$ git remote add origin git@github.com:EH500-Kintarou/PIC16F_MMC.git
これでリモートリポジトリが登録できました。念のため以下のコマンドで正しく登録されているか見ておきましょう。
$ git remote -v
origin git@github.com:EH500-Kintarou/PIC16F_MMC.git (fetch)
origin git@github.com:EH500-Kintarou/PIC16F_MMC.git (push)
大丈夫ですね。
上流ブランチの設定
さて、このままpushしようとしても上流ブランチが無いためエラーが出ます。
$ git push
fatal: The current branch master has no upstream branch.
To push the current branch and set the remote as upstream, use
git push --set-upstream origin master
To have this happen automatically for branches without a tracking
upstream, see 'push.autoSetupRemote' in 'git help config'.
アドバイスに従って、上流ブランチを設定しましょう。
$ git push --set-upstream origin master
Enter passphrase for key '/c/Users/(userdir)/.ssh/id_rsa_github':
Enumerating objects: 14, done.
Counting objects: 100% (14/14), done.
Delta compression using up to 12 threads
Compressing objects: 100% (14/14), done.
Writing objects: 100% (14/14), 8.26 KiB | 845.00 KiB/s, done.
Total 14 (delta 0), reused 0 (delta 0), pack-reused 0 (from 0)
remote:
remote: Create a pull request for 'master' on GitHub by visiting:
remote: https://github.com/EH500-Kintarou/PIC16F_MMC/pull/new/master
remote:
To github.com:EH500-Kintarou/PIC16F_MMC.git
* [new branch] master -> master
branch 'master' set up to track 'origin/master'.
この時点で、Githubのほうにmasterブランチが生成されます。
ここで注意ですが、上流ブランチを設定する際に、すでにリモートリポジトリ内に同じ名前のブランチがあったらエラーが出ます。Githubはデフォルトブランチが「main」、MPLAB Xは「master」としてくるようなので問題は起きなさそうですが、MPLAB Xにもポリコレの流れが来たら同じになってしまうかもしれないので、その際はgit branch -mコマンドなどで一旦別の名前に変えておけば良いでしょう。
ブランチのマージ
さて、Githubで生成されたmainブランチとMPLAB Xで作られたmasterブランチが両方あるのは不便ですのでマージさせます。
まずはgit pullでリモートの情報を落としてきます。
$ git pull
Enter passphrase for key '/c/Users/(userdir)/.ssh/id_rsa_github':
remote: Enumerating objects: 4, done.
remote: Counting objects: 100% (4/4), done.
remote: Compressing objects: 100% (4/4), done.
remote: Total 4 (delta 0), reused 0 (delta 0), pack-reused 0 (from 0)
Unpacking objects: 100% (4/4), 1.56 KiB | 177.00 KiB/s, done.
From github.com:EH500-Kintarou/PIC16F_MMC
* [new branch] main -> origin/main
Already up to date.
次に、mainブランチに切り替えます。
$ git checkout main
branch 'main' set up to track 'origin/main'.
Switched to a new branch 'main'
そして、masterブランチをmainブランチにマージします。
$ git merge master
fatal: refusing to merge unrelated histories
おっと、エラーが出ました。それもそのはず、mainとmasterはルーツを同じにしないブランチです。ここは強制的にマージしてしまいましょう。
$ git merge --allow-unrelated-histories master
Merge made by the 'ort' strategy.
.gitignore | 22 ++++++
Makefile | 113 ++++++++++++++++++++++++++++
nbproject/configurations.xml | 170 +++++++++++++++++++++++++++++++++++++++++++
nbproject/project.xml | 23 ++++++
4 files changed, 328 insertions(+)
create mode 100644 .gitignore
create mode 100644 Makefile
create mode 100644 nbproject/configurations.xml
create mode 100644 nbproject/project.xml
途中でコミットメッセージを入力するように促されますが、適当に入力して進めればOKでしょう。
最後にpushすれば、リモートリポジトリにアップロードが完了します。
$ git push
Enter passphrase for key '/c/Users/(userdir)/.ssh/id_rsa_github':
Enumerating objects: 4, done.
Counting objects: 100% (4/4), done.
Delta compression using up to 12 threads
Compressing objects: 100% (2/2), done.
Writing objects: 100% (2/2), 370 bytes | 370.00 KiB/s, done.
Total 2 (delta 0), reused 0 (delta 0), pack-reused 0 (from 0)
To github.com:EH500-Kintarou/PIC16F_MMC.git
9c6d364..5cd5929 main -> main
これでmasterブランチはいらない子なので削除してしまいましょう。
$ git branch -d master
Deleted branch master (was 4e5adfe).
リモートのmasterブランチもいらない子なので、Githubから削除しておきましょう。
4. PICプログラミング
これでやっと準備は整いました。普通にプログラミングして、commitして、pushしましょう。
ところがどっこい、MPLAB Xからのpushは未だにできません。「Incorrect credentials for repository at ~~~」というメッセージが引き続き出ます。普通にBashからpushできるのにどういうことやねん…。
ということで、この先もMPLAB Xは積極的に使わずに、SourceTreeなりTortoiseGitなりのクライアントを使って履歴管理していくのが良さそうですね。そもそもプロジェクトを右クリックしないとコミットやプッシュできないというのも使いにくいですし、.gitignoreが自動生成されないというのもかなりイケてないです。
今後のMPLAB Xの進化に期待ですね。